A equipe do Moderator’s Blog chegou ao web2day: durante três dias, tentaremos transcrever o conteúdo das melhores conferências que participaremos. Começamos esta série com uma excelente descriptografia de Thomas Buvignier, Product owner UX na Bewizyu, sobre a importância das microinterações.

Do mundo real às interfaces virtuais
As microinterações não nasceram na web. No mundo real também, os designers se concentraram nos detalhes para oferecer experiências bem-sucedidas aos seus usuários. Ao criar seu parque agora mundialmente famoso, Walt Disney disse: “Eu não quero que o público veja o mundo em que vive enquanto estiver no parque. Eu quero que eles sintam que estão em outro mundo” . Ele queria criar “a ilusão perfeita”. É seguindo este princípio que ele escondeu os alto-falantes nos sets para que os visitantes não os vejam, a fim de criar a mais imersiva das experiências. Mesmo sentido de detalhe na Rolls-Royes, que esconde um guarda-chuva na porta de seu modelo Phantom: o fabricante responde aqui a um micro caso de uso que estabelece ainda mais a identidade da marca.
Essa atenção aos detalhes é ainda mais importante no mundo virtual, em aplicativos móveis e sites. À primeira vista, isso pode parecer anedótico e contrário aos conceitos de agilidade em particular, que se concentram primeiro no lado funcional dos projetos. Criar uma animação vista por um segundo por usuário não é necessariamente um luxo, especialmente para aplicativos baixados milhões de vezes ou para sites populares. Esse senso de detalhe não é adequado para POC (prova de conceito), mas pode permitir que seus projetos façam a diferença.
O interesse das microinterações em interfaces
Thomas Buvignier acredita que o design de microinterações permite atender a seis objetivos: informar, entreter, explicar, atrair, recompensar ou divertir o usuário. “No mundo real, quando você pressiona um botão, espera resultados primários (a lâmpada acende), mas também resultados secundários (você toca uma textura, ouve um clique…). As microinterações permitem reproduzir isso no mundo virtual” .
Microinterações para distrair o usuário
Um mágico primeiro aprende como entreter uma platéia para realizar seus truques de mágica. Na web, certas situações levam os designers a oferecer “momentos de distração” quando necessário: tempo de carregamento para entregar uma página ou gerar um gráfico, rolar para baixo para atualizar… No nível funcional, podemos nos contentar com uma página em branco mas podemos ir mais longe, oferecendo uma roca ou uma animação mais elaborada. Isso diminui as interrupções na experiência do usuário. Eles simplesmente precisam permanecer excepcionais, para não gerar atritos: se seu tempo de carregamento for muito longo, trabalhe também para reduzir esse tempo de carregamento.
Microinterações para explicar
O material design, desenvolvido pelo Google, é concebido como uma sobreposição de camadas. Apesar dessa construção, o usuário sempre sabe onde está, graças às animações. Observamos conceitos semelhantes no Instagram, que cuida das animações de entrada e saída dos stories. Também podemos pegar o exemplo de um aplicativo para escolher seu lugar em um cinema: o pôster do filme pode se mover na tela para que o usuário entenda com precisão o local escolhido. Não é necessário: poderíamos ter escrito “Tela ”, mas essas escolhas facilitam a experiência e o entendimento.
Microinterações para atrair o usuário
As notificações são o elemento mais popular para atrair usuários. Eles são encontrados em muitas interfaces. A este respeito, é, no entanto, necessário evitar certas armadilhas. “Pense na proporcionalidade entre a força da animação e a importância da informação dada” . Em um mensageiro instantâneo, se a atividade for forte, evitaremos que “toda a tela se mova”cada vez que uma nova mensagem é recebida. Podemos nos contentar com um sino animado, um chip de notificação clássico. Por outro lado, se a ação esperada pelo usuário for específica, importante, necessária, o poder da animação proposta pode ser ainda mais acentuado. Sobre este assunto, lembre-se que estudos de eye-tracking mostraram que os internautas já não olham para banners publicitários em sites, acostumados demais à sua inutilidade e às posições utilizadas. Portanto, tenha cuidado com a sobrecarga de atenção, às vezes sem interesse, que você pede aos seus usuários, adapte o design de suas microinterações ao contexto deles.
Microinterações para recompensar o usuário
Quando você completa uma corrida, ou “quando você envia sua declaração de imposto depois de deixar o formulário em sua mesa de centro por 3 semanas” , seu cérebro diz ao seu corpo para secretar dopamina para recompensá-lo. Nas interfaces, podemos reproduzir esses fenômenos recompensando os usuários (o Facebook e os outros entenderam bem isso com os semelhantes). Se você precisar oferecer um formulário longo para seus usuários, você pode adicionar um indicador positivo a cada campo preenchido para provar ao seu usuário que ele funciona e que ele fez “uma boa ação”.
Microinterações para divertir o usuário
A diversão do usuário raramente é o objetivo principal de aplicativos e sites. Apesar desse estado de coisas, as animações facilitam o aprendizado e a compreensão. O usuário fica assim “mais dócil” porque o ambiente é agradável e divertido. Um exemplo muito representativo: “seus filhos sabem os nomes de todos os Pokémon, por outro lado é muito complicado fazê-los aprender a tabuada” . Projetar momentos divertidos e agradáveis aprimora a experiência. Um exemplo bem conhecido: “um avatar que esconde os olhos em uma tela de login quando o usuário começa a digitar sua senha”. Esse momento causa atrito, você nunca lembra sua senha, essa animação facilita isso“momento desagradável” . Ovos de Páscoa são projetados com o mesmo objetivo, é inútil, mas pode divertir o usuário.
Por que as microinterações são importantes
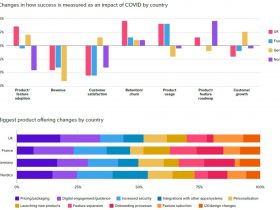
As microinterações permitem subir mais um degrau na pirâmide de Maslow adaptada às aplicações imaginadas por um designer de produtos do Google. Seu sistema é funcional, depois confiável, útil, então você projeta microinterações para torná-lo agradável. Mesmo que sua aplicação seja totalmente inovadora, é uma aposta segura que vários clones tentarão andar em seus canteiros nos próximos anos. Esses elementos permitem fortalecer a vinculação dos usuários ao seu aplicativo e aumentar sua fidelidade. Eles permanecerão se anexados ao seu aplicativo.
Steve Jobs terá perfeitamente conseguido aplicar esses princípios ao projetar o primeiro iPhone. Não foi o primeiro smartphone, mas essa atenção aos detalhes ajudou a reter os primeiros usuários e atrair outros. Eles não comparam telefones objetivamente, escolhem a Apple porque a marca conseguiu se destacar e oferecer “algo mais” . O produto é apreciado além de suas qualidades. Graças a esta atenção ao detalhe, passamos do universo “o produto faz-me um favor” para “aprecio o produto” .