Ilustrações fortemente presentes e tipografias assumidas. Por Emmanuelle Martin, web designer da HelloWork
Os gráficos sempre darão lugar de destaque às ilustrações. Se em 2019 vimos muitas ilustrações com cores planas e formas arredondadas, em 2020 os estilos devem se diversificar: adição de texturas, estilo lápis, mas também, e acima de tudo, o grande retorno do 3D.
As tipografias estarão cada vez mais presentes e assumidas. Eles serão integrados ao design como um elemento gráfico por direito próprio. Em 2019, vimos o surgimento de fontes sans serif redondas e negrito, em 2020, assim como na ilustração, as fontes devem variar: com serifa, script, esquemas de cores, etc.
Marcas e designers de movimento, aqui está um novo playground: tipografia cinética. Por Laurence Schultz, fundador e diretor do Pollen Studio
Produzido pela combinação de digitação e movimento nos vídeos, o kinetic typo é totalmente hipnótico… e é por isso que adoramos! Como um coelho diante dos faróis de um carro, você não pode deixar de ficar por vários segundos absorvido pela repetição de um movimento tipográfico.
A mensagem transmitida pelo lettering é reforçada pelo movimento. A fonte torna-se um objeto 3D que interage com seu ambiente: dobra, repete, gira e deforma para uma experiência imersiva e única. Exemplos aqui e aqui . Outras tendências podem ser descobertas no Pollen Studio .
Design interativo em 2020: declínio de especialistas, ascensão de generalistas. Por Benoît Drouillat, chefe de design de produto da Oodrive e membro do conselho de *designers interativos*
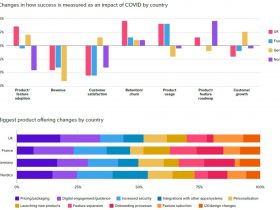
O design interativo vive uma situação paradoxal na França. Um certo sucesso e uma banalização. É uma prática integrada dentro das empresas, que a internalizam massivamente, segundo a última pesquisa de *designers interativos* . Mas isso é feito às custas de uma profissão cujas habilidades se tornaram hiperespecializadas e segmentadas, como UX. Jean-Louis Frechin ainda afirma que ” os métodos de design centrado no usuário são adequados para organizações sem imaginação, que não sabem ouvir e são avessas ao risco”. De fato, UX reflete práticas que pouco têm em comum com o design: métodos e soluções padronizados, baixa capacidade de formalização, falta de cultura gráfica, desconexão com a imaginação. Grande parte da profissão lamenta o resultado disso: percepção turva do design, clientes imaturos, habilidades ilegíveis. Os anos 2020 serão os do design holístico, os do design de produto.
Transparência. Por Olivier Sauvage, presidente da Wexperience
Não, as interfaces não terão que se tornar transparentes no sentido próprio do termo, mas, por outro lado, terão que oferecer transparência de informações sobre os produtos e serviços, que são fornecidos pelos sites mais do que o habitual. No domínio do comércio em particular, como em todas as outras áreas, os consumidores, reforçados pela prática das redes sociais, exigem das marcas e empresas uma honestidade infalível. E isso deve aparecer no design da interface! Os blocos de texto legal devem ser formatados de forma clara e legível! Informações do produto visíveis e fáceis de ler. Não deve haver um único engano!
Em 2020, quais ferramentas escolher para seu design de interface? Por Guillaume Matouk, web designer da HelloWork
Para dar vida às tendências de design em 2020, qual software você usará? Figma, Sketch e XD estão em batalha. 2 pontos contam muito na decisão entre as ferramentas: a gestão das interações e a transmissão para a equipe de desenvolvimento:
- O Figma parece ser a ferramenta de síntese ideal que liga 3 fases: do design ao protótipo, à transmissão aos desenvolvedores. Ele também tem a enorme vantagem de ser multiplataforma. Nem todos os designers trabalham no mac, muito menos seus colegas. Ele também permite que você faça login no seu projeto de qualquer lugar, conectando-se ao seu navegador.
- O Sketch é prático para a criação de interfaces e a criação de sistemas de design com gerenciamento de símbolos bastante avançado. É bastante limitado para grandes projetos. No entanto, permanece um pouco fraco em dois níveis: o design das interações e a transmissão para a equipe de desenvolvimento.
- O XD alcançou muito este ano, impulsionado pela locomotiva da Adobe com novos recursos relacionados ao design de interação. O XD permanece, no entanto, bastante limitado para pequenos projetos. É baseado na mesma estrutura do Figma, podemos gerenciar o design, o protótipo e a transmissão para os devs.
Ao mesmo tempo, outras ferramentas estão surgindo, como o Framer, que exige que o designer saiba codificar e reduz muito a distância entre a equipe de design e o desenvolvedor; ou Protopie, que dá vida aos modelos com compatibilidade com Sketch, XD e Figma. O que importa no final não são as ferramentas e tendências (que vêm e vão), mas como as colocamos a serviço de uma intenção de produto e de um fluxo de trabalho. Tenha em mente boas práticas de design, pesquisa de usuários, facilitação e transmissão de uma visão de design para seus clientes e para a empresa!