Pensávamos que tinham desaparecido, estão mais do que nunca de volta: newsletters. As redes sociais terão tentado, em vão, substituí-los. Suas propriedades são agora apreciadas pelos profissionais de marketing, que imaginam usos específicos e, às vezes, cenários complexos para responder a todos os tipos de problemas. Este interesse renovado em newsletters está associado à disponibilidade de novas possibilidades técnicas. E mesmo assim, sempre criamos nossas newsletters em HTML com as tags Table, TR e TD; Caso contrário, é complicado.

MJML, para ir além das tabelas HTML
Esse contexto técnico relativamente limitado não permite projetar e-mails complexos e compatíveis com a maioria dos clientes (listar as possibilidades, etc.). Existem dezenas de sistemas de mensagens (Gmail, Outlook…), vários navegadores mais ou menos atualizados (Chrome, Firefox…), vários tipos de terminais (desktop, mobile), vários sistemas operativos, várias aplicações… para todas as telas é um desafio. Um desafio ao qual a MJML tenta responder, através do desenvolvimento de uma norma, desenhada com um único objectivo: a compatibilidade com todos os clientes. Thomas Deneulin, CTO da DeliPress, veio apresentar esta tecnologia promissora na Web2day.
Uma linguagem de marcação dedicada ao design de emails
MJML é uma linguagem de marcação, desenvolvida em JavaScript, de código aberto e totalmente gratuita. O primeiro lançamento data de 2016, foi projetado pelos desenvolvedores do Mailjet (MJML significa Mailjet Markup Language) que queriam facilitar a criação de newsletters. Desde então, a linguagem tem melhorado a cada lançamento, apoiada por uma comunidade de desenvolvedores muito ativa (lançamento de uma API, reescrita de código sem React, desenvolvimento de novas funcionalidades, melhoria de compatibilidade, etc.).
Uma linguagem fácil de aprender
A questão do e-mail costuma ser a seguinte: o design de uma estrutura responsiva, mobile first, com tabelas HTML. Infelizmente, isso não é suficiente para oferecer menus, carrosséis ou menus sanfonados (muito usados em sites para apresentar perguntas frequentes ou para segmentar fortemente conteúdos que não se destinam a ser lidos como um todo). A MJML tenta responder a este problema oferecendo componentes chave na mão adaptados ao design de emails.
Uma linguagem próxima ao HTML…
A linguagem é muito semelhante ao HTML, tanto em sua estrutura quanto nos componentes suportados. Encontramos assim um head ( <mj-head> ) e um corpo ( <mj-body> ) composto por seções e colunas, um pouco como no framework Bootstrap, com um responsivo gerenciado automaticamente e estilos aplicados por padrão para facilitar o design do template .
…com a cabeça…
A cabeça permite gerenciar os atributos padrão dos vários componentes, em particular o estilo. Você pode criar e aplicar classes (embora isso não seja recomendado para criar emails em HTML) e até mesmo fontes personalizadas. Nesse caso, é aconselhável chamá-los através do Google Fonts para evitar problemas de compatibilidade e disponibilidade.
… e um body.
No corpo, você pode adicionar vários componentes (texto, imagem, bordas, margens, tabelas, botões… São componentes básicos, permitindo integrar facilmente um texto, uma foto, botões e organizá-los adequadamente com bordas e margens .Outros componentes vão além: pensamos em mj-navbar para criar menus reais em seus e-mails (hambúrguer ou responsivo, como você escolher), em mjml-carousel para integrar carrosséis (embora a compatibilidade não seja perfeita neste componente) e mj -accordion para criar conteúdo em sanfona A linguagem é projetada para se adaptar a todos os clientes: se o sistema do usuário não suportar a exibição em sanfona, o texto será desenrolado automaticamente para acessar todo o conteúdo (fallbacks).
Uma comunidade ativa e ferramentas dedicadas
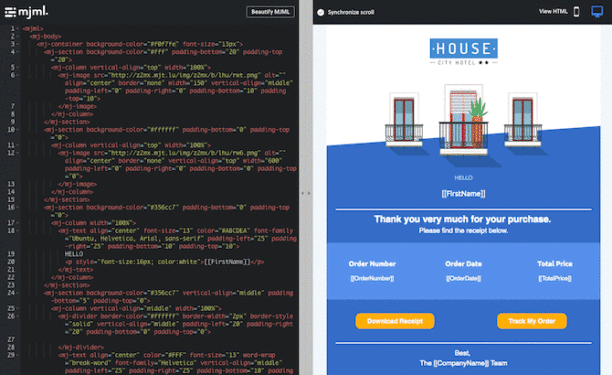
O desenvolvimento dessa tecnologia é interessante, pois além dos desenvolvedores do Mailjet, uma comunidade ativa a aprimora diariamente (há mais de uma centena de repositórios no GitHub). Existem pacotes para a maioria dos editores, pelo menos para realce de sintaxe. Um aplicativo também permite codificar em MJML e visualizar a renderização em tempo real. E se você usa Mailjet, pode inserir sua chave de API para enviar testes sem sair do editor. Uma API está disponível, bem como ferramentas para converter facilmente seus arquivos MJML em arquivos HTML.

Se você não é um desenvolvedor, também pode usar ferramentas para projetar facilmente seus e-mails em MJML (Topol, DeliPress, GrapeJS…). Em particular, o DeliPress permite criar facilmente e-mails com conteúdo do WordPress, sem sair do backoffice (inserir facilmente o conteúdo de um post, personalizar o design, etc.). Essa ferramenta pode ser do seu interesse se sua newsletter consistir em uma seleção de artigos do WordPress.