Os atalhos de teclado economizam tempo executando determinadas tarefas a partir do teclado, sem precisar clicar várias vezes. Reunimos 13 atalhos de teclado para o DevTools, o conjunto de ferramentas de desenvolvimento web integrado ao Google Chrome.
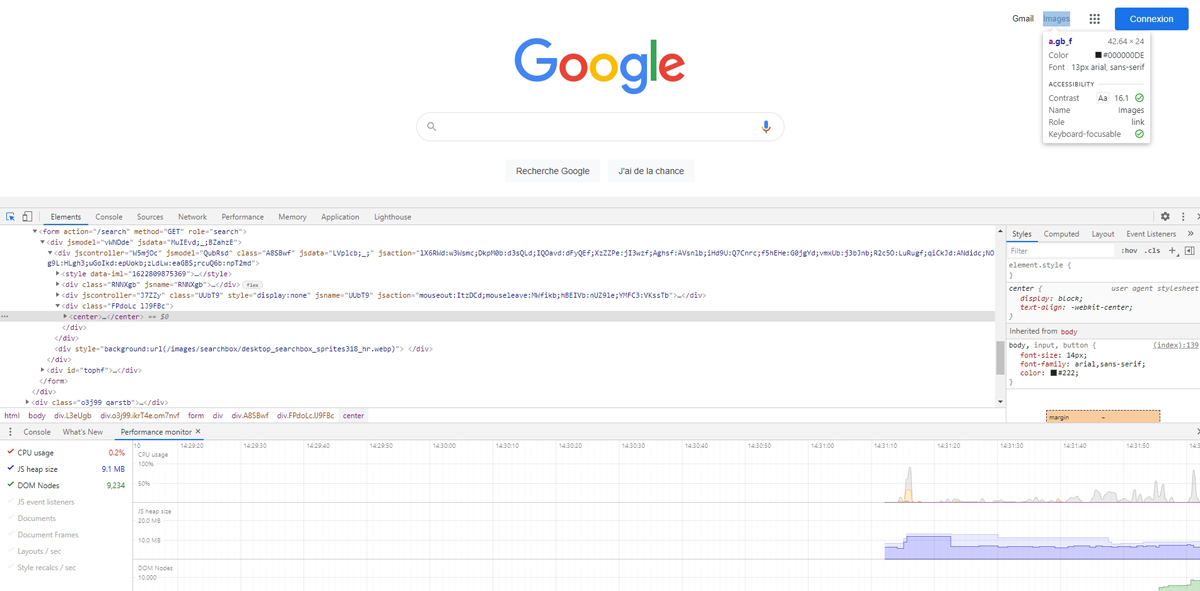
1. Inspecione o elemento
Para acessar a interface que permite inspecionar o elemento, basta usar os seguintes atalhos:
- Ctrl + Cmd + C no macOS
- F12 ou Ctrl + Shift + C sur Windows et Linux
2. Abra o painel do console
Para abrir diretamente o painel do console, inicie uma guia do Google Chrome e use os seguintes atalhos:
- Ctrl + Cmd + J no macOS
- Ctrl + Shift + J no Windows e Linux
3. Abra o menu de comando
O menu de comandos fornece acesso rápido a qualquer recurso do DevTools. Para abri-lo diretamente, os atalhos de teclado são:
- Cmd + Shift + P no macOS
- Ctrl + Shift + P no Windows e Linux
4. Visualizar configurações
Quando o DevTools está aberto, você pode acessar facilmente as configurações usando os seguintes atalhos de teclado:
- Fn + F1 ou ? sur macOS
- F1 ou ? sur Windows et Linux
5. Painéis de comutação
Para alternar de um painel do DevTools para outro, existem 2 atalhos de teclado que permitem passar para o próximo painel ou retornar ao painel anterior:
- Cmd/Ctrl + ] para ir para o próximo painel
- Cmd/Ctrl + [ para retornar ao painel anterior
6. Mude para o modo móvel
É possível simular pré-visualizações para diferentes formatos de tela, como celular, desktop ou até mesmo tablet. Para acessar este modo por meio de atalhos de teclado, use:
- Cmd + Shift + M no macOS
- Ctrl + Shift + M no Windows e Linux
7. Mude para o modo HTML
Ao inspecionar um elemento, se você deseja modificar seus atributos (como classe ou estado, por exemplo), você pode alternar para o modo HTML diretamente do teclado usando os seguintes atalhos:
- Fn + F2 no macOS
- F2 no Windows e Linux
8. Altere a posição do DevTools
Por padrão posicionado à direita na janela do Chrome, geralmente usado em uma janela dedicada, é possível mover o DevTools para a metade inferior da tela. Para realizar este movimento facilmente, existe um atalho de teclado dedicado:
- Cmd + Shift + D no macOS
- Ctrl + Shift + D no Windows e Linux
9. Abra e feche a gaveta
A gaveta é a pequena janela presente na parte inferior, que contém o console e uma nova aba. Ele pode fechar e abrir rapidamente pressionando Esc na interface do DevTools.
10. Texto de pesquisa
Para pesquisar uma parte específica do texto nos painéis (exceto os painéis de auditorias, aplicativos e segurança), você pode usar:
- Cmd+F no macOS
- Ctrl + F no Windows e Linux
Como parte de uma pesquisa de texto na gaveta (para pesquisar em todos os recursos carregados), você precisará usar os seguintes atalhos:
- Cmd+Option+F no macOS
- Ctrl + Shift + F no Windows e Linux
11. Abra um arquivo no painel Fontes
Você pode abrir um arquivo no painel Fontes, usando um dos dois atalhos:
- Cmd + O ou Cmd + P sur macOS
- Ctrl + O ou Ctrl + P sur Windows et Linux
12. Zoom e dessomador
Para usar os recursos de zoom in e out, basta pressionar:
- Cmd + + (zoom) ou Cmd + – (dézoom) sur macOS
- Ctrl + + (zoom) ou Ctrl + – (dézoom) sur Windows et Linux
Se você deseja restaurar o nível de zoom padrão, use:
- Cmd + 0 no macOS
- Ctrl + 0 no Windows e Linux
13. Execute um script
Os snippets de código JavaScript podem ser usados para identificar problemas em seu código. Para executá-los, pressione Cmd/Ctrl + O para abrir o menu de comandos, digite ! seguido pelo nome do script e, finalmente, pressione Enter .