Os integradores da Web costumam usar o console DevTools do Google Chrome para testar as alterações de CSS. Em seguida, eles aplicam essas alterações em suas folhas de estilo. A ferramenta StyleURL facilita salvar e compartilhar alterações feitas no Chrome.
Uma extensão do Chrome para salvar as alterações de CSS
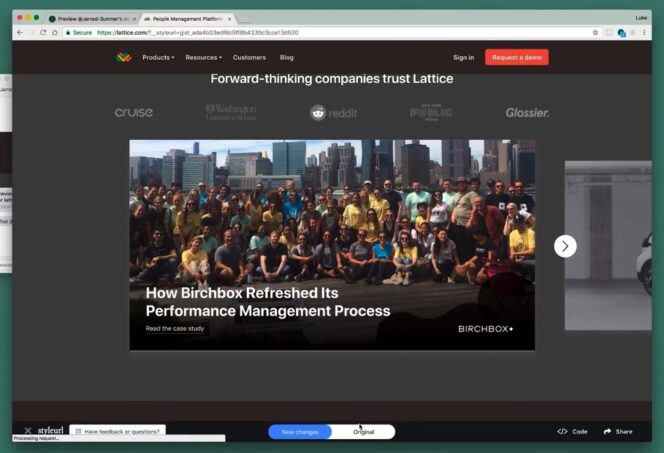
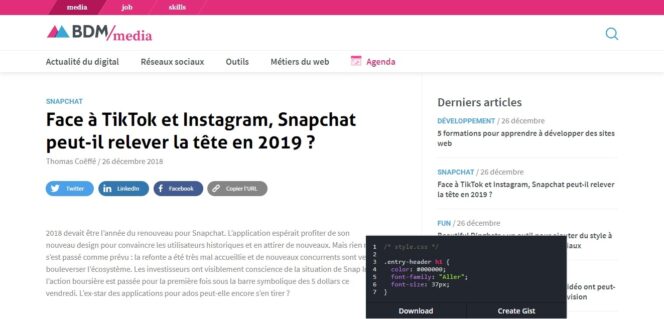
StyleURL é uma extensão para o Google Chrome, você pode baixá-lo na loja virtual . Ele se torna visível quando você faz uma modificação de CSS no seu navegador (acessando o DevTools). Uma barra horizontal é exibida na parte inferior da tela para:
- Liste as alterações feitas.
- Obtenha um URL para compartilhar essas alterações.
- Exporte as alterações CSS diretamente para o GitHub.
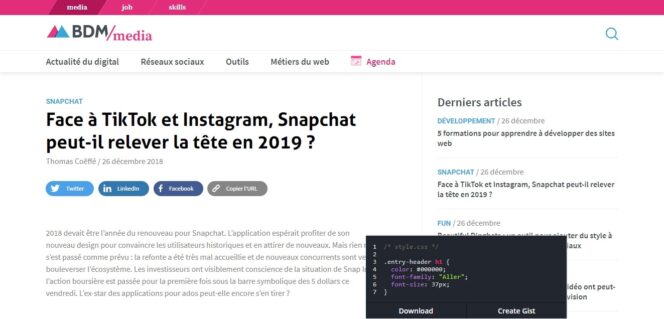
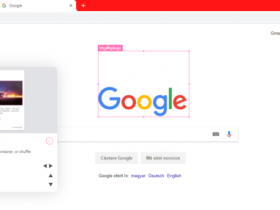
No exemplo abaixo, alteramos o CSS do nosso título. Alteramos a fonte (Go em vez de Source Sans Pro), tamanho (37px em vez de 30px) e cor (preto em vez de cinza escuro). Essas alterações de CSS são resumidas na janela inferior direita.

Compartilhe ou exporte alterações no estilo de sua página da web
Se você estiver satisfeito com essas alterações, poderá exportá-las diretamente para o GitHub. Você não precisa mais aplicar as alterações manualmente em sua folha de estilo. Você economiza tempo e protege seu processo. Você também pode compartilhar essas alterações de CSS com um colega. Assim, você pode obter facilmente a opinião de um designer ou proprietário do produto sobre as modificações planejadas. Um URL dedicado permite que você alterne da versão original para a modificada.